After Effects can do many things, but if you’re a motion designer, you’re into After Effects for its motion graphics capabilities. This course concentrates on the tools and techniques you need to make amazing motion designs in Adobe After Effects CC 2018.
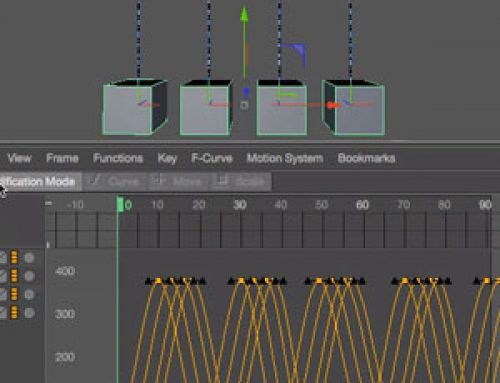
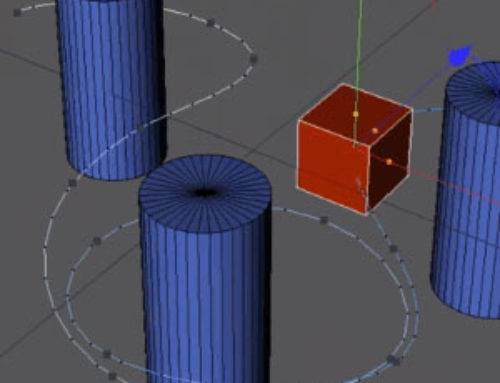
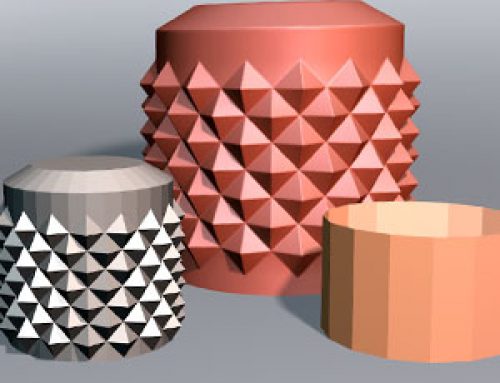
First, explore shape layers and paths, the foundations of effective vector-based compositions. Then learn different methods of animation, including manually animating with keyframes, leveraging the Graph Editor, changing speed with time remapping, motion sketching, and looping with expressions. Next is compositing, which allows you combine visual elements from separate sources, as well as mask out areas of an effect. Then learn how to set and animate type, and get an introduction to 3D. The last step is rendering your project for your final destination. Build up an effective workflow that maximizes your creative freedom and efficiency



























Get Social